Instant SEO Audit
Free, Straightforward, actionable, SEO analysis
Find out what's working and what's not. Get a technical and on-page audit.
How Our Analysis Can Help You
Recommendations From Our SEO Audit Tool
It's not only important that you get a free SEO audit, but it's also important that you get quality recommendations too. We make our data actionable. Your website analysis will provide you with high, medium, or low priority recommendations. SEO is a journey, and our SEO audit tool supplies you with a plan to complete your journey successfully.
Our SEO Tools Can Help You Create a Plan
Need help implementing the recommendations in your SEO analysis? We can pass on your report to SEO service providers to help you find cost-effective SEO experts. Our website analyzer gives you the information you need to understand the issues with your website and help you find someone that can fix them!
A few SEO Factors We Check:
Example Screenshots
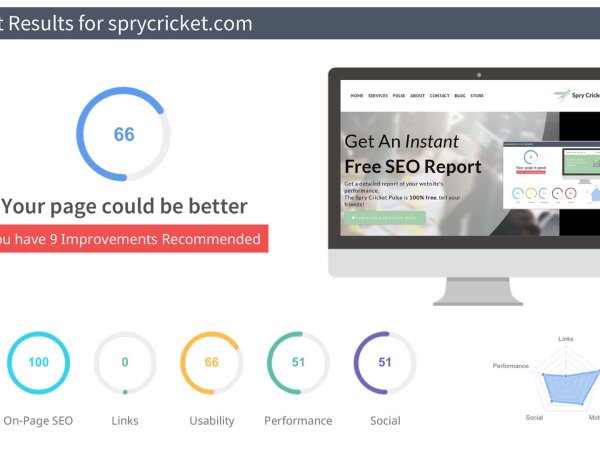
Our SEO audit tool provides easy-to-understand analysis and actionable information. See what grade your website gets from our analyzer.
There are the overall scores we have given you for each of the core sections of the report.
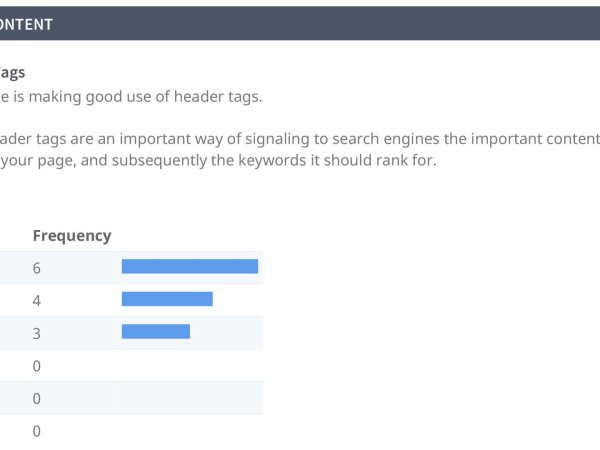
We check the page's content for keyword usage, header structure, duplicate content, etc.
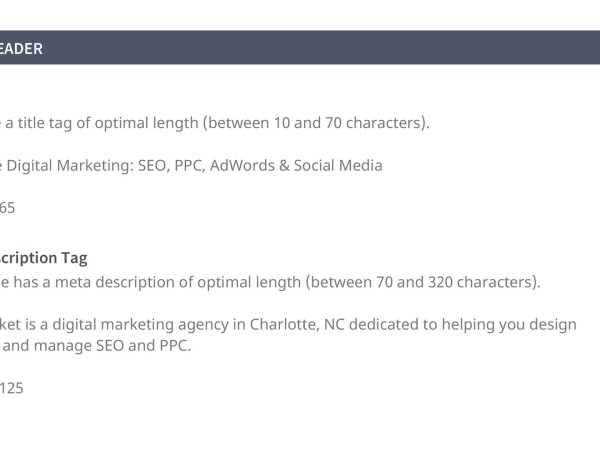
Meta data is still very important in today's SEO climent. We check your meta data for structure and adherence to current trends.
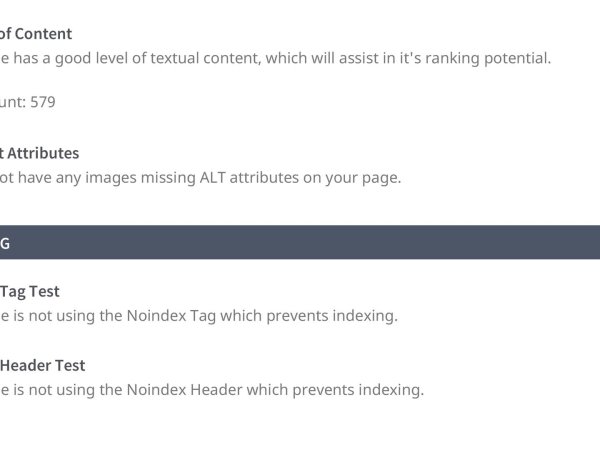
We check to make sure you do not have too much content on-page and allowing indexing by search engines like Google™.
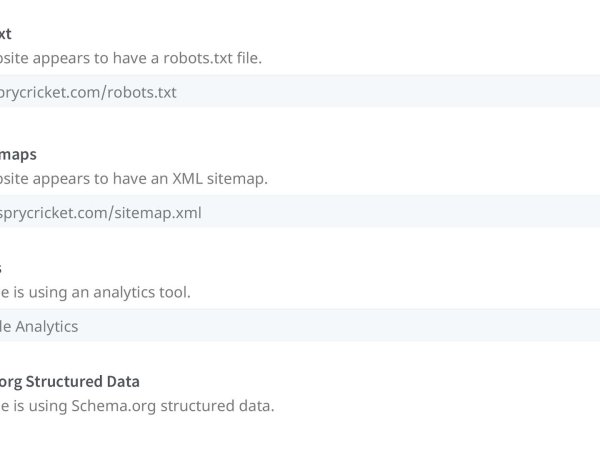
We check for technical factors like robots.txt and XML sitemap usage.
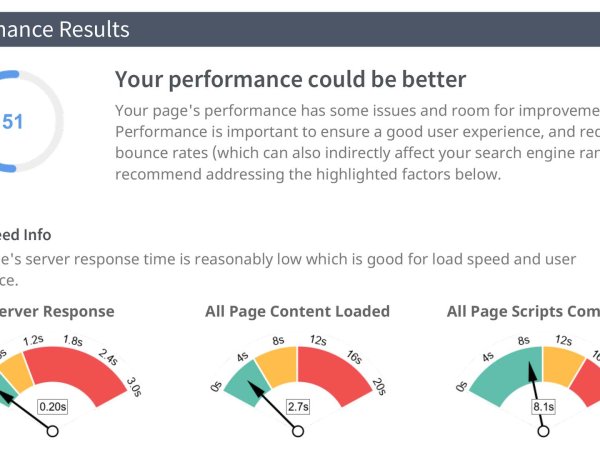
The performance of a website has a dramatic impact on its SEO. Make sure yours is on par.
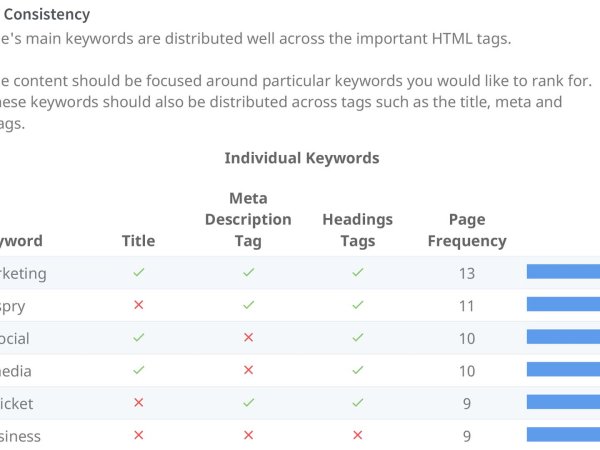
Still, one of the cornerstones of SEO, keywords, are checked for usage, consistency, and more.
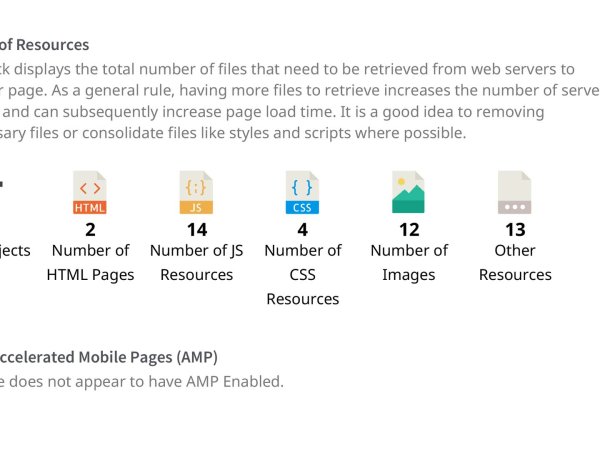
Are you loading too many resources? This can have a negative import on performance and thereby SEO.
SEO Audit Highlights
Our audit tool is comprehensive. We evaluate many different SEO factors to provide you analysis that identifies critical areas of improvement and shows you where you are getting it right.
Page-level factors
Keyword Rankings
Usability
Social Results
Security
Technical Stack
How Our Process Works
I Get My Report Immediately?
Yes! Once you provide us with your domain name and email address, our website analyzer will instantly generate your free SEO audit to download. You will also receive a copy of your audit via email. It's that easy!
Do You Offer SEO Services?
If you are looking for SEO services or assistance implementing any of the recommendations provided by our SEO audit tool, we can help with that. Just schedule a time for an SEO expert to go over your report with you. You can schedule a time on the same screen where you download the report or not; that's entirely up to you. That consultation is free, with no obligation to purchase any SEO services in any way.
Get Your Report In 3 Easy Steps
Additional SEO Factors We Check In your Report
While we cannot possibly list every aspect of our audit, we would like to list a few key metrics:
On-page SEO
Technical SEO
Back Links
Performance
Keyword Consistency
Usability
Social Factors
Google Analytics™
Instant SEO Audit
Request an SEO audit by clicking the below button and entering your basic information. You also have the ability to request a quote for SEO services if that is what you are in need of!